Bất kỳ chuyên gia sắp xếp bản in nào cũng có thể nói với bạn, việc ghép hai loại font chữ với nhau trong một dự án thiết kế phức tạp hơn bạn tưởng nhiều như thế nào. Phụ thuộc vào mục tiêu của bạn (ví dụ để tạo ra sự cân bằng hay hướng tới sự căng thẳng, hay để giới thiệu một đoạn nội dung cụ thể nào đó), có rất nhiều cách tiếp cận khác nhau.
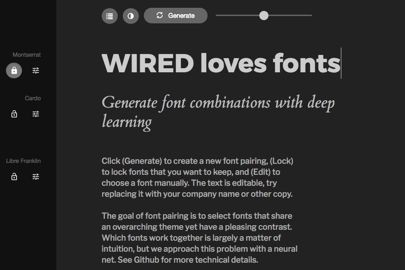
Nhưng nếu bạn chỉ là một tay mơ và cần một đến sự giúp đỡ nào đó để một vài loại font chữ nào đó có thể làm việc trơn tru với nhau thì sao? Hãy dùng thử dự án mới của kỹ sư thiết kế Jack Qiao, Fontjoy.com. Trang web dễ sử dụng này sẽ tạo ra các cặp font chữ theo yêu cầu của bạn, và điều đáng ngạc nhiên là nó làm khá tốt nhiệm vụ của mình.

Bạn có thể sử dụng gần 2.000 font chữ (tất nhiên nhờ sự giúp đỡ của Google) và thiết lập nó thành sự lựa chọn chính của mình khi trang web lướt qua hàng loạt khả năng cho hai loại font chữ khác nhau. Và tất nhiên, bạn cũng có thể lựa chọn và đưa ra những lựa chọn về cặp font chữ của riêng mình.
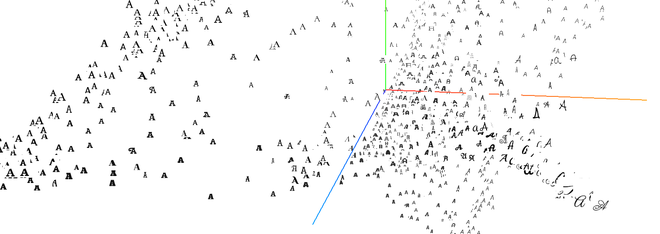
Để xây dựng nên hệ thống thông minh này, Qiao trích xuất các vector tính năng từ hình ảnh của các font chữ, do đó anh có thể sử dụng các vector số học này để so sánh chúng với nhau. Ý tưởng này có thể được sử dụng để tìm ra các loại font nào phù hợp với nhau, và vì vậy có thể mở rộng để ghép các cặp font dựa trên những đặc điểm chung giữa chúng và những điểm khác biệt để phân biệt chúng với font chữ khác.

Cách sắp xếp các chữ A dựa trên những đặc điểm chung về vector.
Với một vài phép toán thông minh, Fontjoy đã sản sinh ra các cặp font chữ trông rất thuận mắt. Tuy nhiên, nếu bạn là một nhà thiết kế dày dặn kinh nghiệm, bạn cũng có thể xem đây như một khởi đầu cho dự án in ấn riêng của bạn, hay chỉ đơn giản thử nghiệm và tìm cảm hứng mới cho điều gì đó phù hợp hoàn hảo với công việc của bạn.
Bạn có thể tìm hiểu thêm về các chức năng của nó khi ghé thăm trang web fontjoy.com, cũng như trong repository của GitHub tại: github.com/Jack000/fontjoy.