|
| Ajax là cách xử lý dữ liệu tại một số phần nhỏ trên ứng dụng web mà không cần phải load lại toàn bộ trang web. Ảnh: Internet. |
Ajax là gì
Trước hết, Ajax là chữ viết tắt của Asynchronous JavaScript and XML. Nó là một nhóm các công nghệ phát triển web được sử dụng để tạo các ứng dụng web động mà hoàn toàn không reload lại trang nên rất mượt và đẹp. Giờ ta cùng tìm hiểu các thuật ngữ dùng trong Asynchronous JavaScript and XML để các bạn biết Ajax là gì.
- Asynchronous, hay nói ngắn hơn là Async – bất đồng bộ. Bất đồng bộ có nghĩa là một chương trình có thể xử lý không theo tuần tự các hàm, không có quy trình, có thể nhảy đi bỏ qua bước nào đó. Ích lợi dễ thấy nhất của bất đồng bộ là chương trình có thể xử lý nhiều công việc một lúc.
- JavaScript là một ngôn ngữ lập trình nổi tiếng. Trong số rất nhiều chức năng của nó là khả năng quản lý nội dung động của website và hỗ trợ tương tác với người dùng.
- XML là một dạng của ngôn ngữ markup như HTML, chữ đầy đủ của nó là eXtensible Markup Language. Nếu HTML được dùng để hiển thị dữ liệu, XML được thiết kế để chứa dữ liệu.
Nói gọn lại, Ajax là một bộ công cụ cho phép load dữ liệu từ server mà không yêu cầu tải lại trang.Nó sử dụng chức năng sẵn có XMLHttpRequest(XHR) của trình duyệt để thực hiện một yêu cầu đến server và xử lý dữ liệu server trả về - theo hostinger.com.
Ajax hoạt động như thế nào
Bạn nên nhớ Ajax không phải ngôn ngữ lập trình mà là một bộ kỹ thuật phát triển web. Bộ hệ thống này bao gồm:
- HTML (hoặc XHTML) làm ngôn ngữ chính và CSS trong việc hiển thị thông tin.
- Mô hình DOM (Document Object Model), được thực hiện thông qua JavaScript, nhằm hiển thị thông tin động và tương tác với những thông tin được hiển thị.
- Đối tượng XMLHttpRequest để trao đổi dữ liệu một cách không đồng bộ với máy chủ web. (Mặc dù, việc trao đổi này có thể được thực hiện với nhiều định dạng như HTML, văn bản thường, JSON và thậm chí EBML, nhưng XML là ngôn ngữ thường được sử dụng).
- XML thường là định dạng cho dữ liệu truyền, mặc dù bất cứ định dạng nào cũng có thể dùng, bao gồm HTML định dạng trước, văn bản thuần (plain text), JSON và ngay cả EBML.
- Sau cùng là JavaScript làm ngôn ngữ lập trình để kết nối toàn bộ các công nghệ trên lại.
-
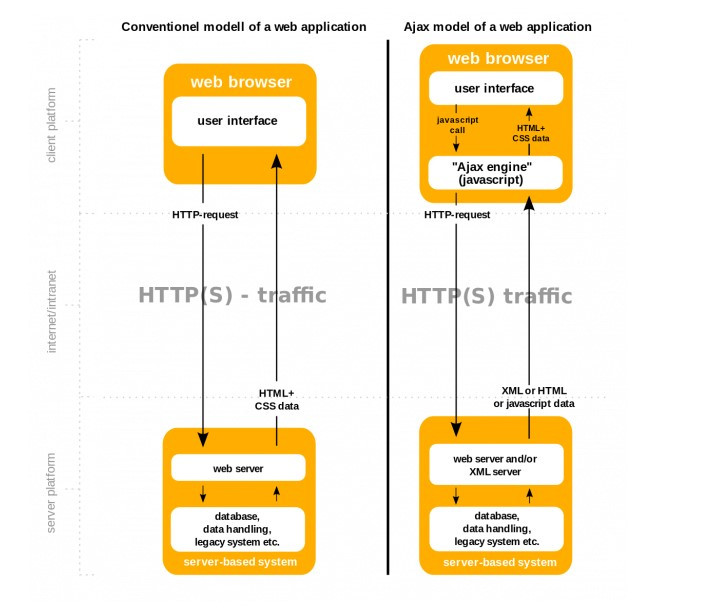
 Sơ đồ hoạt động của Ajax. Ảnh: Hostinger.
Sơ đồ hoạt động của Ajax. Ảnh: Hostinger.
Vì sao nên dùng Ajax
Các lợi ích chính khi sử dụng Ajax:
- Trong nhiều trường hợp, các trang web chứa rất nhiều nội dung thông thường trong trang. Nếu sử dụng các phương pháp truyền thống, những nội dung đó sẽ phải nạp lại toàn bộ với từng yêu cầu. Tuy nhiên, nếu sử dụng Ajax, một ứng dụng web có thể chỉ yêu cầu cho các nội dung cần thiết phải cập nhật, do đó giảm lượng lớn băng thông và thời gian nạp trang.
- Việc dùng các yêu cầu không đồng bộ (asynchronous request) cho phép giao diện người dùng của ứng dụng hiển thị trên trình duyệt giúp người dùng trải nghiệm sự tương tác cao, với nhiều phần riêng lẻ.
- Việc sử dụng Ajax có thể làm giảm các kết nối đến server, do các mã kịch bản (script) và các style sheet chỉ phải yêu cầu một lần.
- Các ứng dụng hỗ trợ Ajax nhanh hơn và thân thiện người dùng hơn do không phải post lại trang lên server - thông tin từ Wikipedia.
 |
| AJAX mang lại trải nghiệm tốt và thu hút người dùng website. Ảnh: Internet. |
Ajax nên được sử dụng ở bất cứ nơi nào trong một ứng dụng web, nơi một lượng nhỏ thông tin có thể được lưu hoặc lấy ra từ máy chủ mà không cần tải lại toàn bộ trang web giúp tạo ra trải nghiệm mượt mà cho người dùng.